Co jsou React hooky ?
React hooky jsou funkce, které umožňují React komponentám používat stav a další funkcionality bez nutnosti používání třídních komponent. Vznikly v React verzi 16.8 s cílem zjednodušit práci s komponentami, zlepšit znovupoužitelnost kódu a zvýšit čitelnost.
Pravidla používání hooků
- React hooky se můžou používat pouze ve funkčních komponentech, nikdy v normálních funkcích.
- Pořádí používání v komponentě musí být vždy stejné, takže není možné je používat podmínečně.
- Vždy začínají předponou “use”
React renderování
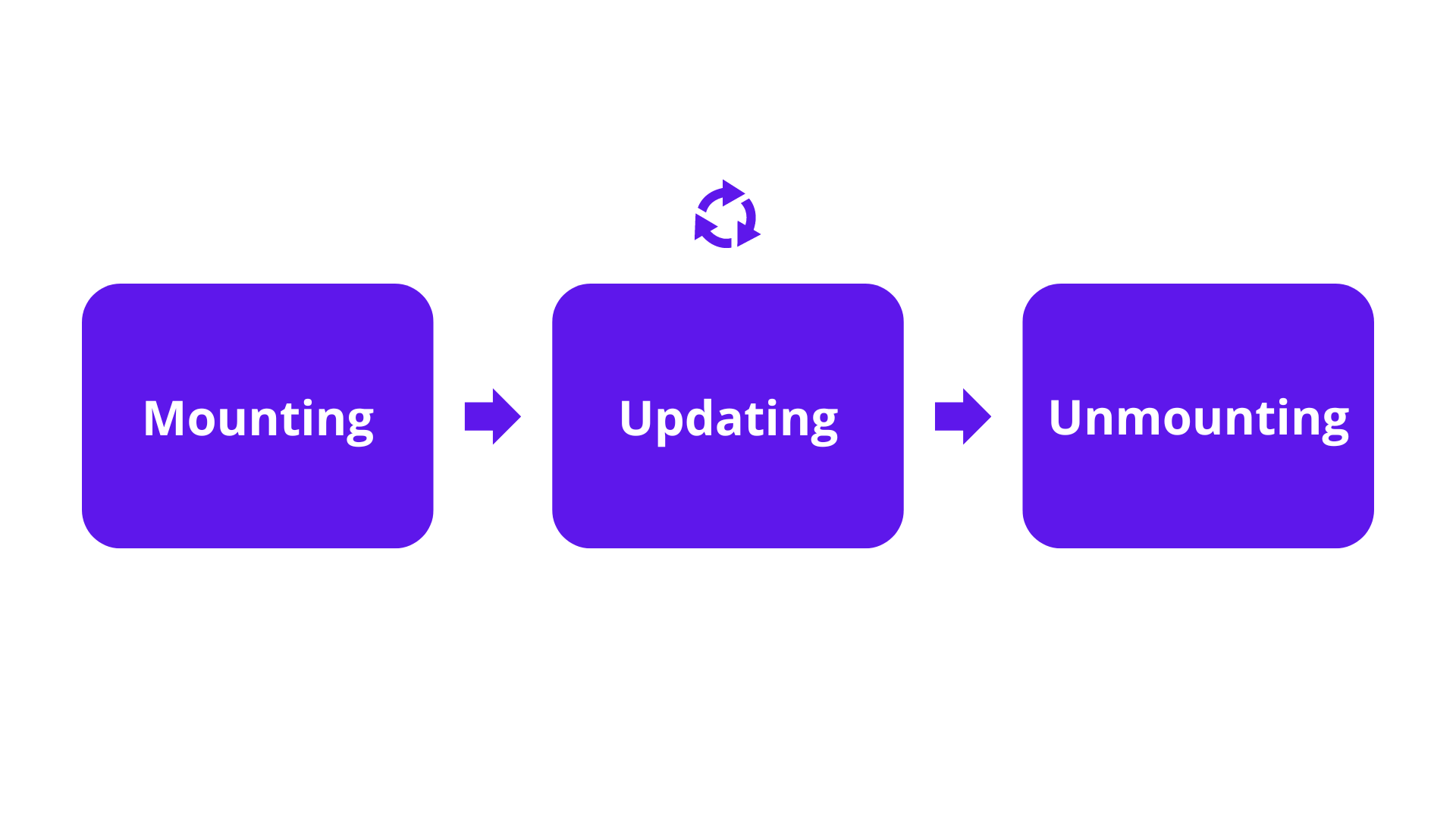
K pochopení každého z hooku je potřeba mít v hlavě aspoň základní podstatu react renderování.
- Komponenta se mountne (přidá se k ui)
- Komponenta se při změně updatuje (třeba změnou state)
- Komponenta se odmoutuje (Odstraní se z ui)

useState: když chcete manipulovat stav
je nejzákladnější React hook pro správu stavu ve funkcionálních komponentách. Pomocí useState můžeme vytvořit stavovou proměnnou a funkci pro její aktualizaci.
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
<div>
//zobrazení proměnné
<p>You clicked {count} times</p>
//změna proměnné
<button onClick={() => setCount(count + 1)}>Click me</button>
</div>
);
}defaultní hodnota: hodnota, která se zadá do parametrů hooku
count: samotná proměnná
setCount: funkce na manipulování proměnné, do parametru se zadá nová hodnota a komponenta se aktualizuje
useEffect: když chcete přesně ovládat, kdy se funkce spustí
Pokud zadáte kus kódu přímo do komponenty, tak se spustí kdykoliv, když se komponenta aktualizuje, což vám může přijít draho pokud třeba voláte api endpoint.
import React, { useState, useEffect } from 'react';
const ExampleComponent = () => {
const [count, setCount] = useState(0);
useEffect(() => {
// Spustí se při prvním "mount" komponenty
console.log('Komponenta byla vykreslena.');
return () => {
console.log('Cleanup funkce byla provedena.');
};
// funkce se znova spustí jen pokud se změní count
},[count]);
return (
<div>
<p>Hodnota count: {count}</p>
<button onClick={() => setCount(count + 1)}>Zvýšit count</button>
</div>
);
};
export default ExampleComponent;- První parametr: je funkce, která se vždy spustí při prvním přidání do ui
- Druhý parametr: je pole, pokud se v poli něco změní, tak se zavolá znova funkce.
- Return funkce: zavolá se až se komponenta odstraní z ui
useMemo: když potřebujete memoizovat data
Pokud máte funkci, která je výpočetně náročná, výsledek se bude vypočítávat při každé aktualizaci komponetny. Za použití useMemo se ale vypočítá při přidání do ui a kdykoliv se změní zadané parametry.
import React, { useMemo } from 'react';
const ExampleComponent = () => {
const [count, setCount] = useState(0);
// funkce se zvova vypočítá jen při změně count
const doubleCount = useMemo(() => {
console.log('Calculating double count...');
return count * 2;
}, [count]);
return (
<div>
<p>Hodnota count: {count}</p>
<p>Double count: {doubleCount}</p>
</div>
);
};
export default ExampleComponent;
- První parametr: funkce která se bude memoizovat
- Druhý parametr: pole, pokud se změní v něm hodnoty tak se výsledek znova vypočítá
useCallback: když chcete memoizovat funkci
Se používá stejně jako useMeno, ale memoizuje se funkce.
import React, { useState, useCallback } from 'react';
const Button = ({ handleClick, children }) => {
return <button onClick={handleClick}>{children}</button>;
};
const ExampleComponent = () => {
const [count, setCount] = useState(0);
// handleClick se znovu vytvoří jen při změně count
const handleClick = useCallback(() => {
console.log('Button clicked!');
setCount(prevCount => prevCount + 1);
}, [count]);
return (
<div>
<p>Count value: {count}</p>
<Button handleClick={handleClick}>Increase count</Button>
</div>
);
};
export default ExampleComponent;- První parametr: funkce která se bude memoizovat
- Druhý parametr: pole, ve kterém se při změně znova vytvoří handleClick()
useRef: když chcete proměnou, která zůstane stejná i po aktualizaci
Do useRef se přidá defaultní proměnná a countRef zůstane stejný, i když se komponenta aktualizuje při zavolání setCount.
import React, { useState, useRef } from 'react';
const ExampleComponent = () => {
const [count, setCount] = useState(0);
const countRef = useRef(0);
const incrementCount = () => {
setCount(prevCount => prevCount + 1);
};
return (
<div>
<p>Count value: {count}</p>
<p>Count value (ref): {countRef.current}</p>
<button onClick={incrementCount}>Increase count</button>
</div>
);
};
export default ExampleComponent;Defaultní hodnota: 0
